10: How to Import New Fonts | Basics of CSS | Learn HTML and CSS | Learn HTML & CSS For Beginners - YouTube
/web/da3b7fc4-d03e-4b58-f65c-1e20cdff4855.png)
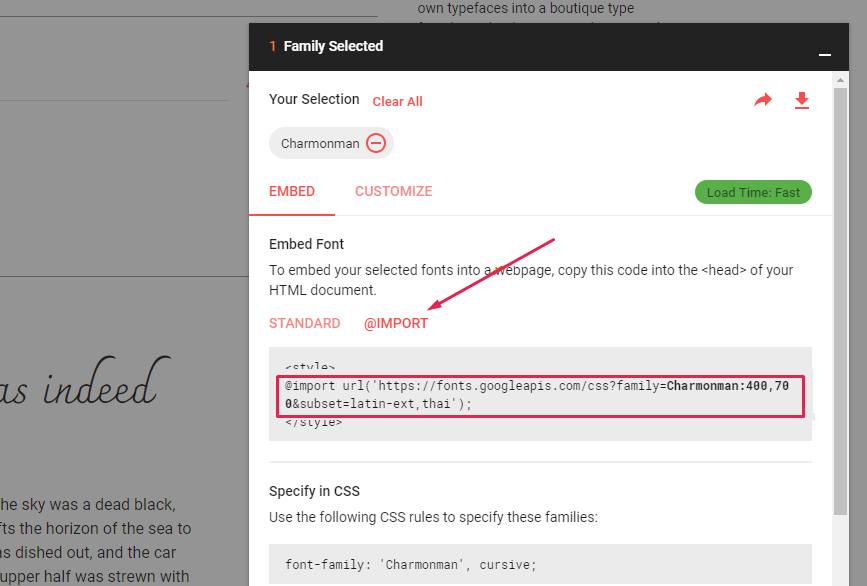
The Easy Way to Add Fonts to Your Website (Including Custom Fonts) - Pagecloud Blog - Web Design & Small Business Tips for Your Website

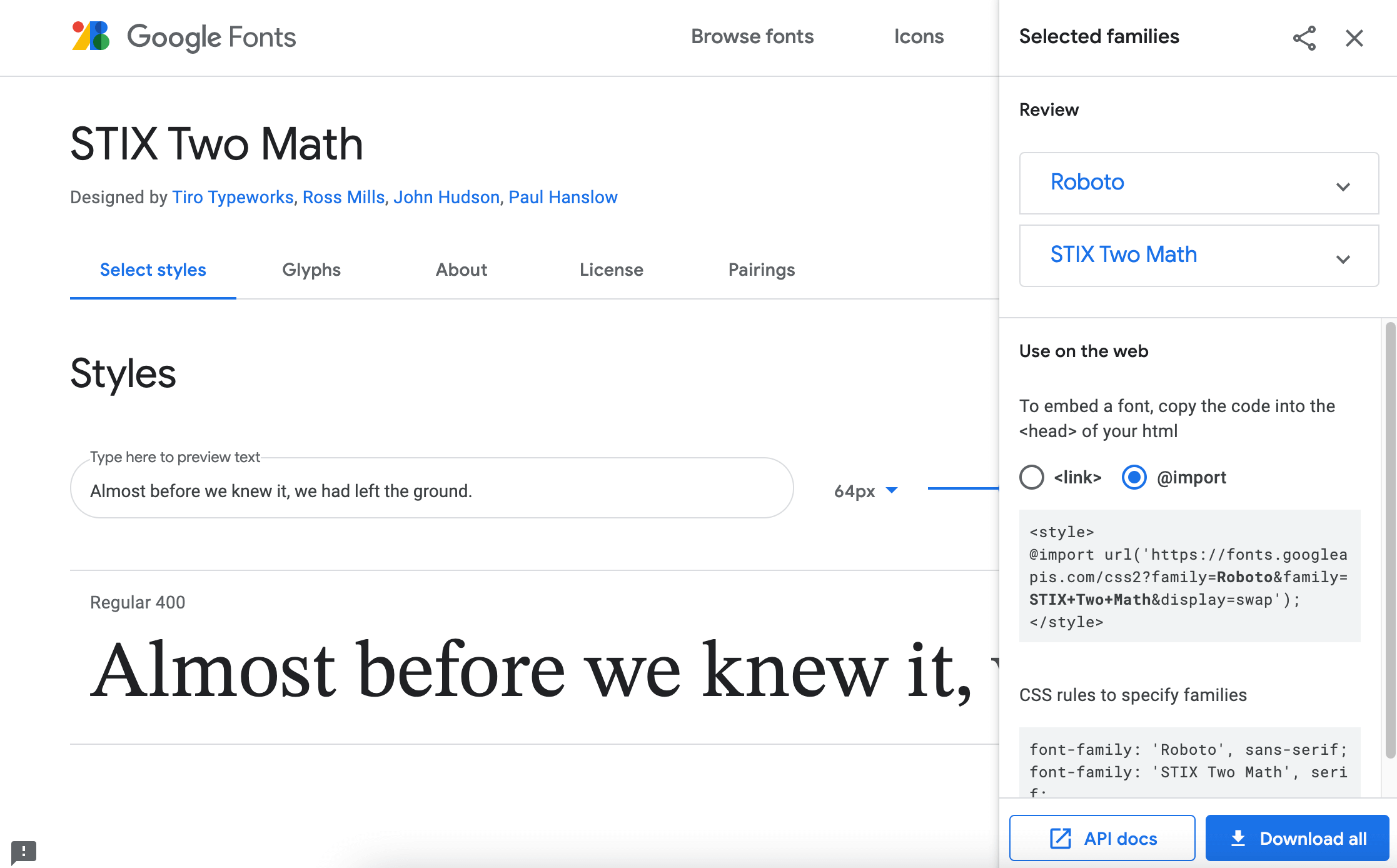
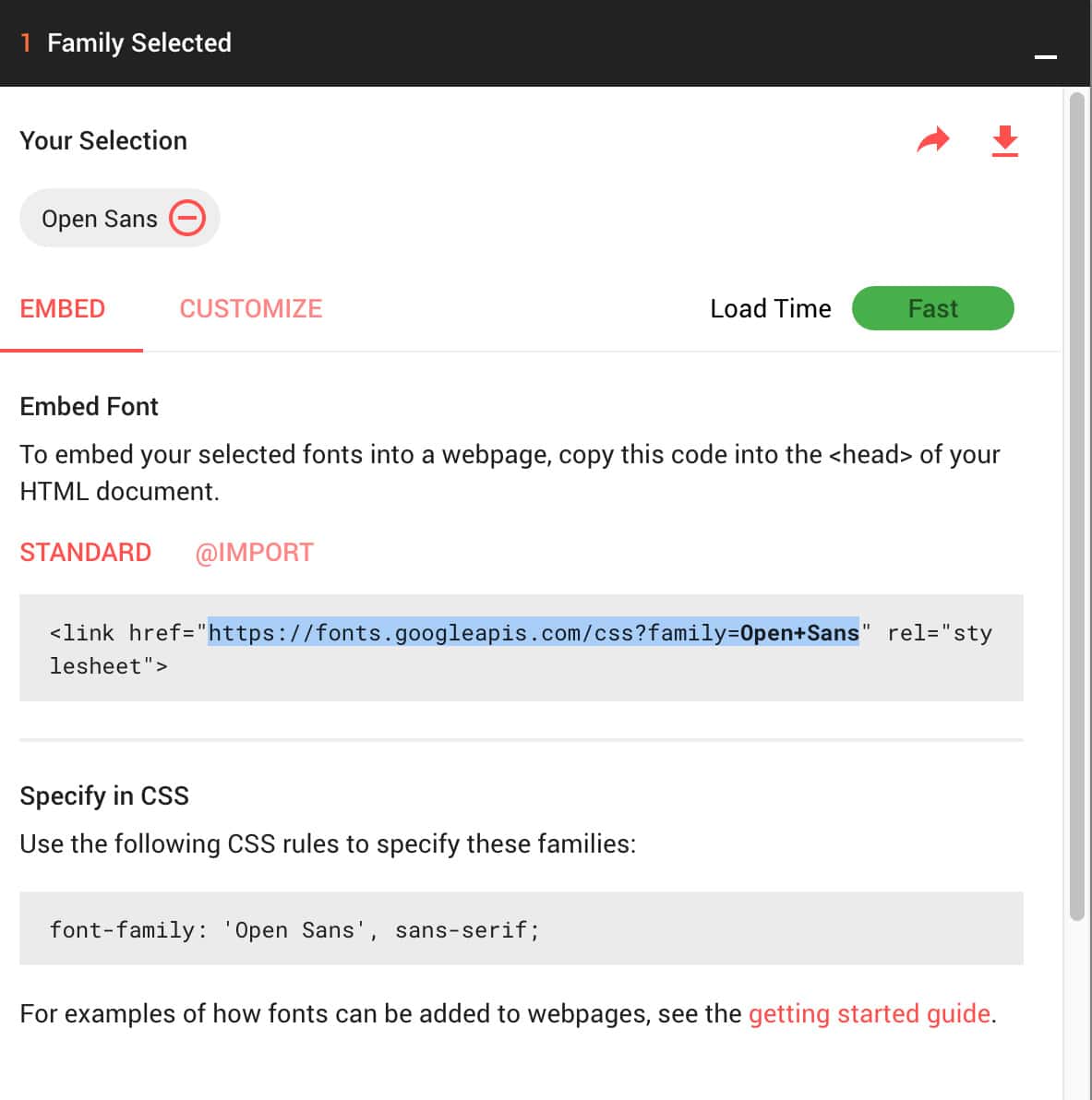
html - Google fonts not working with SCSS - Font-family compiles in main.css file but is not included when site loads - Stack Overflow
/blogmerge/e7eabfd7-375c-404f-aecb-704ae9504388.jpeg)