
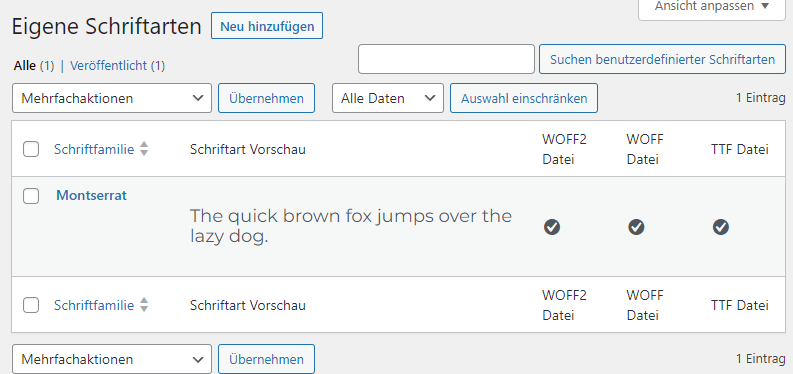
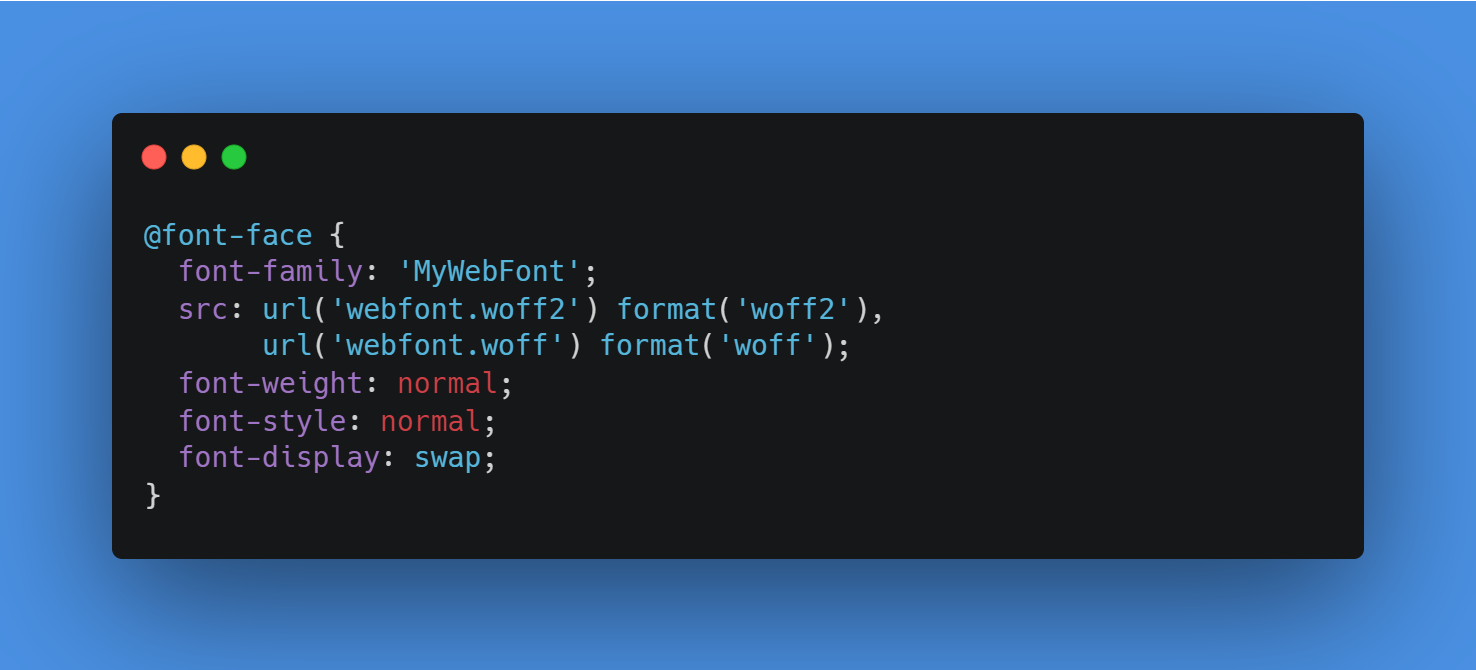
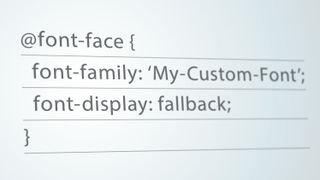
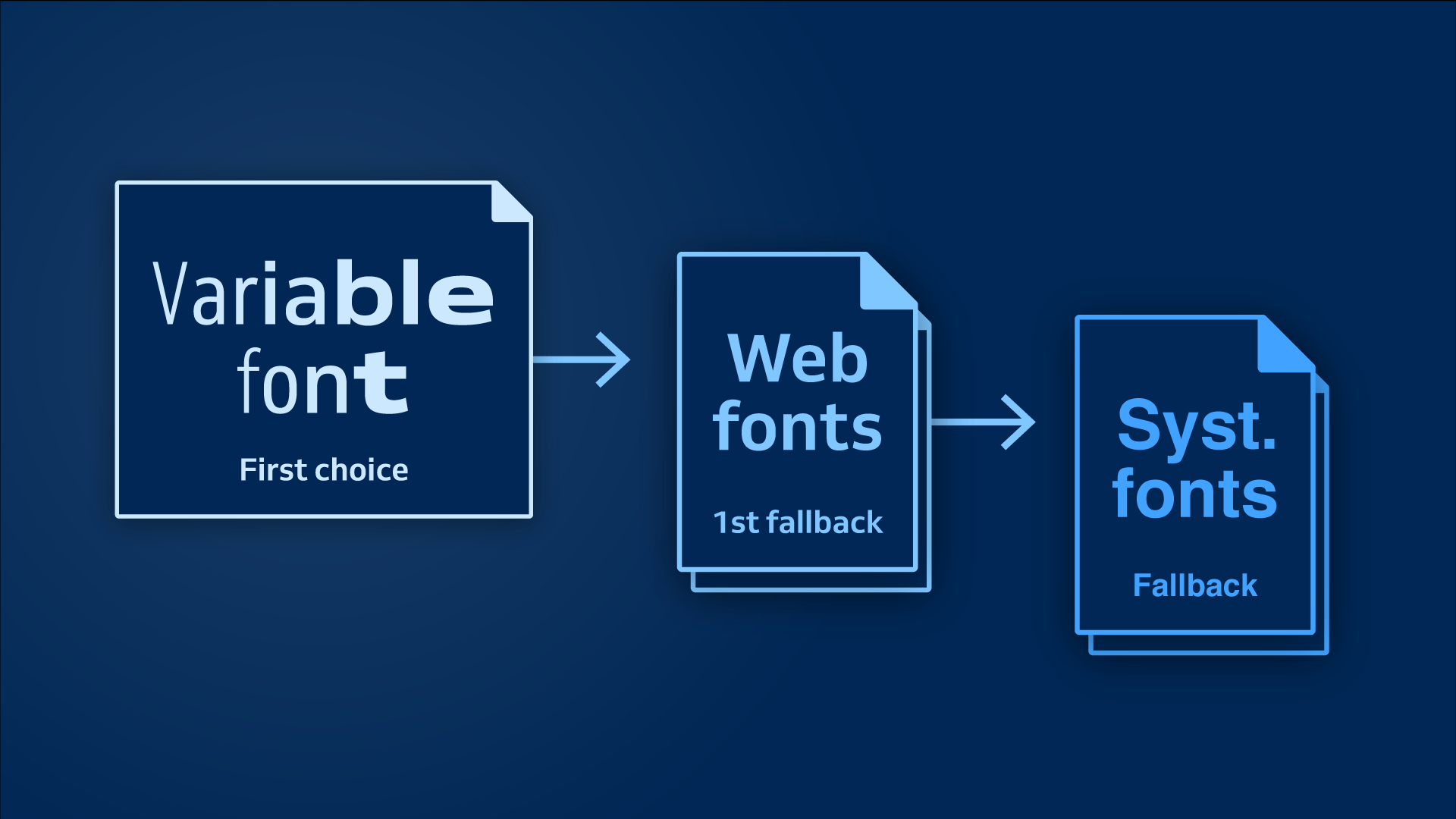
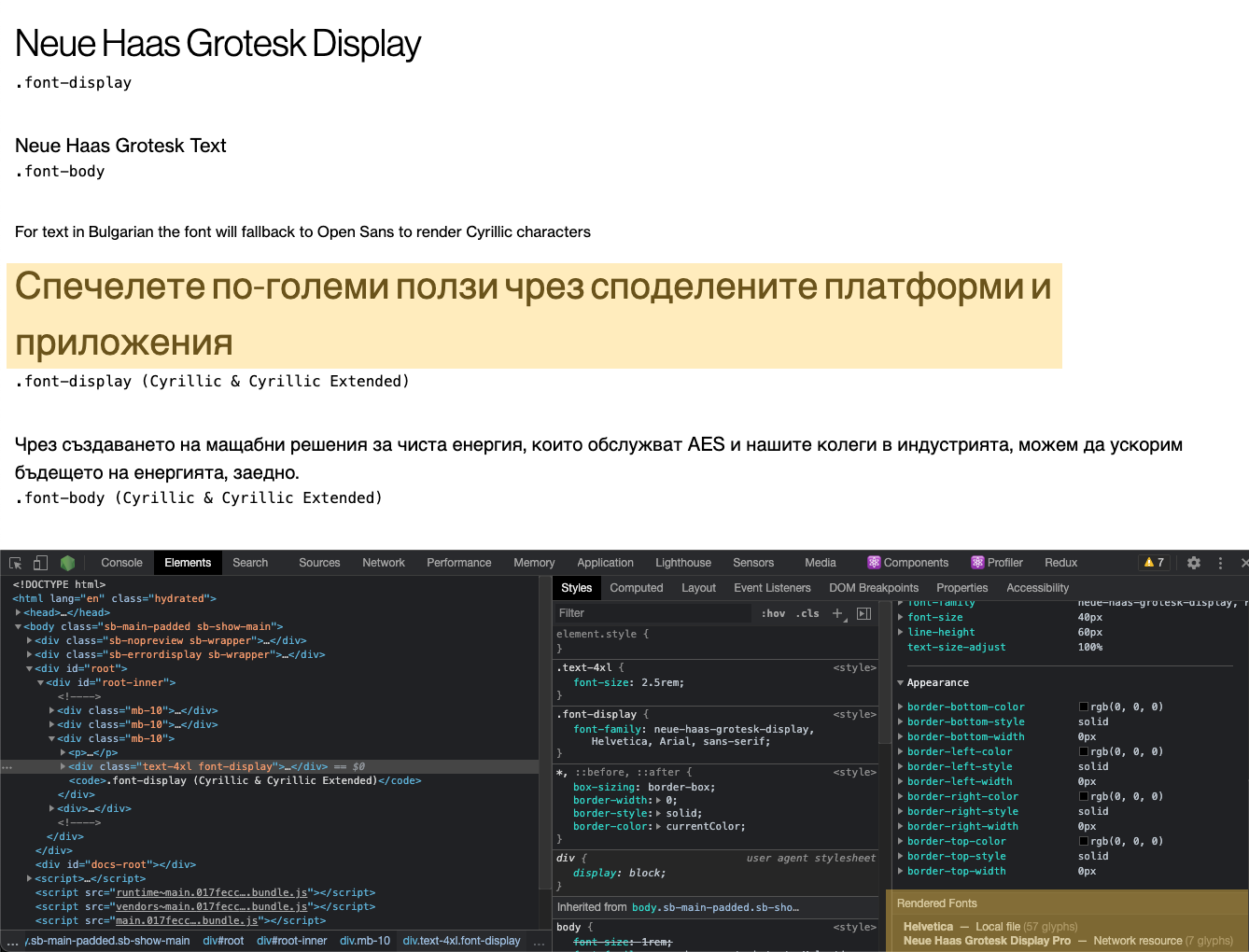
actionauta - How to Use a Different Web Font for a Specific Character Subset in the same font-family

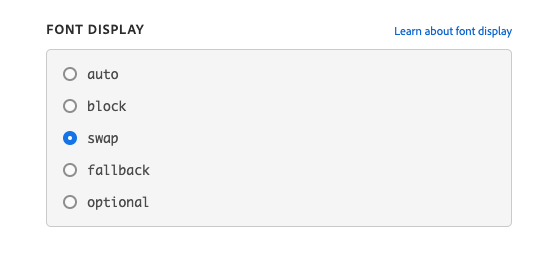
Ilya Grigorik on X: "perf on the agenda for 2018? for a great start, deploy font-display: https://t.co/YNxSQ0bzJ8 - no more blocking fonts! https://t.co/ztnKDGRXuj" / X