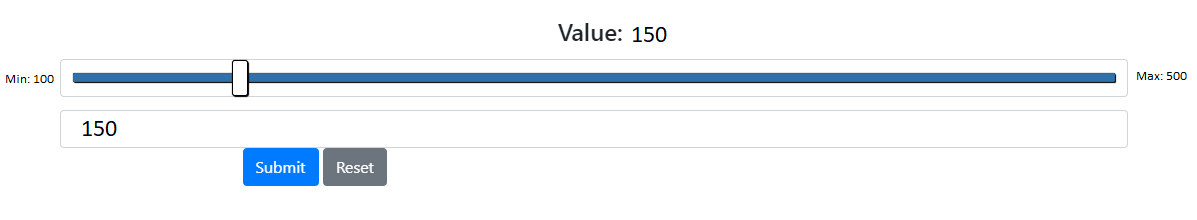
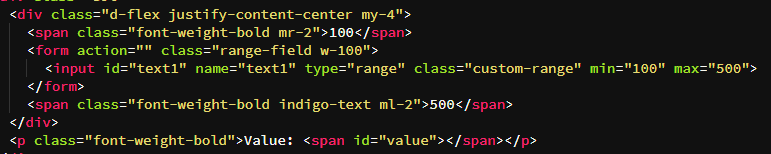
GitHub - mdsuzonmia/Price-Range-Min-to-Max-Field-With-Bootstrap: we can use it for website price range. if we have ready dropdown min/max option list and with input field then we can take it. it both work for

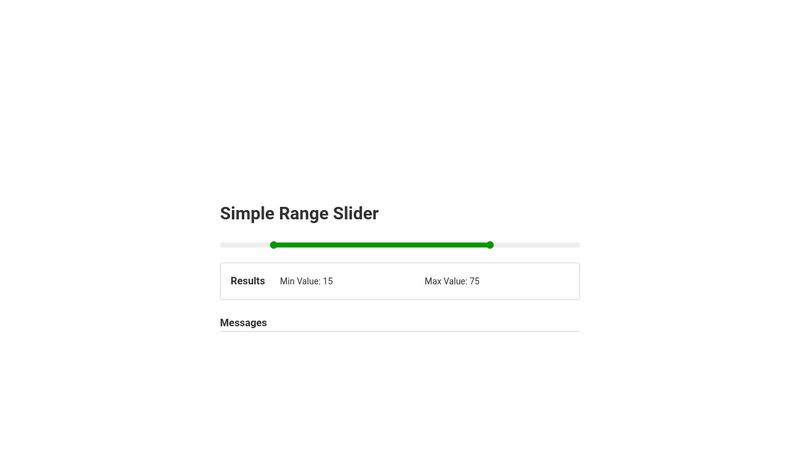
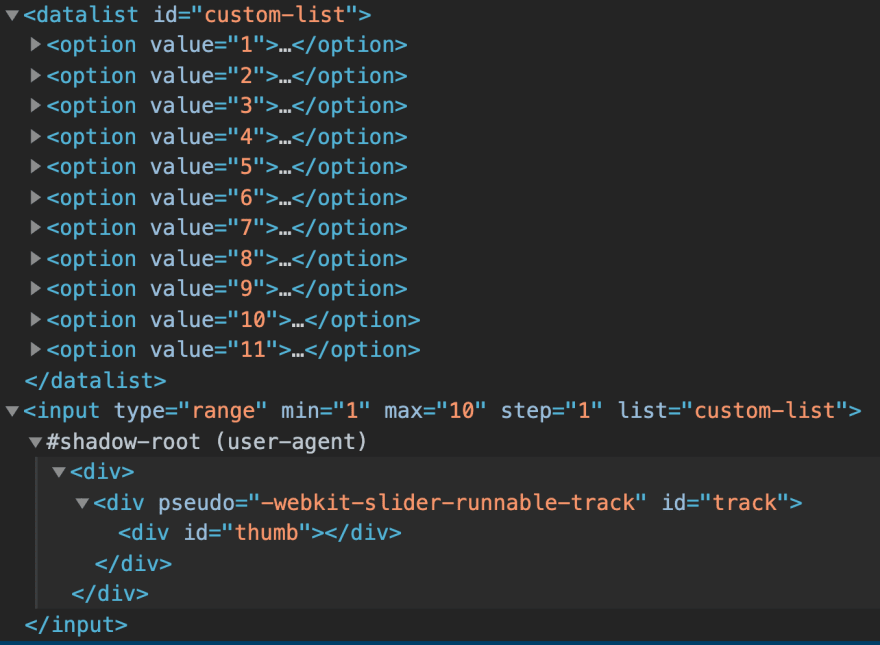
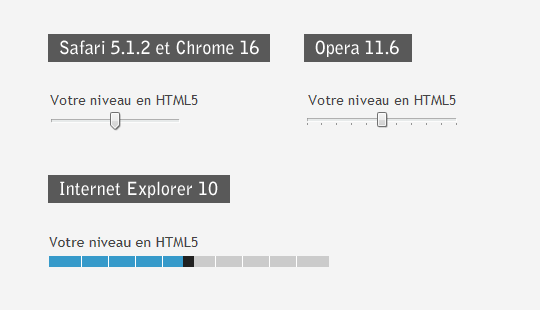
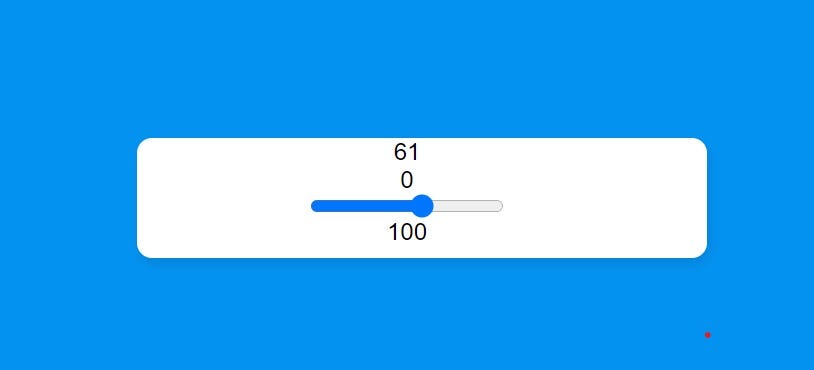
javascript - HTML5 Input type Range with min value slider, max value slider, and ticks - Stack Overflow
GitHub - mdsuzonmia/Price-Range-Min-to-Max-Field-With-Bootstrap: we can use it for website price range. if we have ready dropdown min/max option list and with input field then we can take it. it both work for