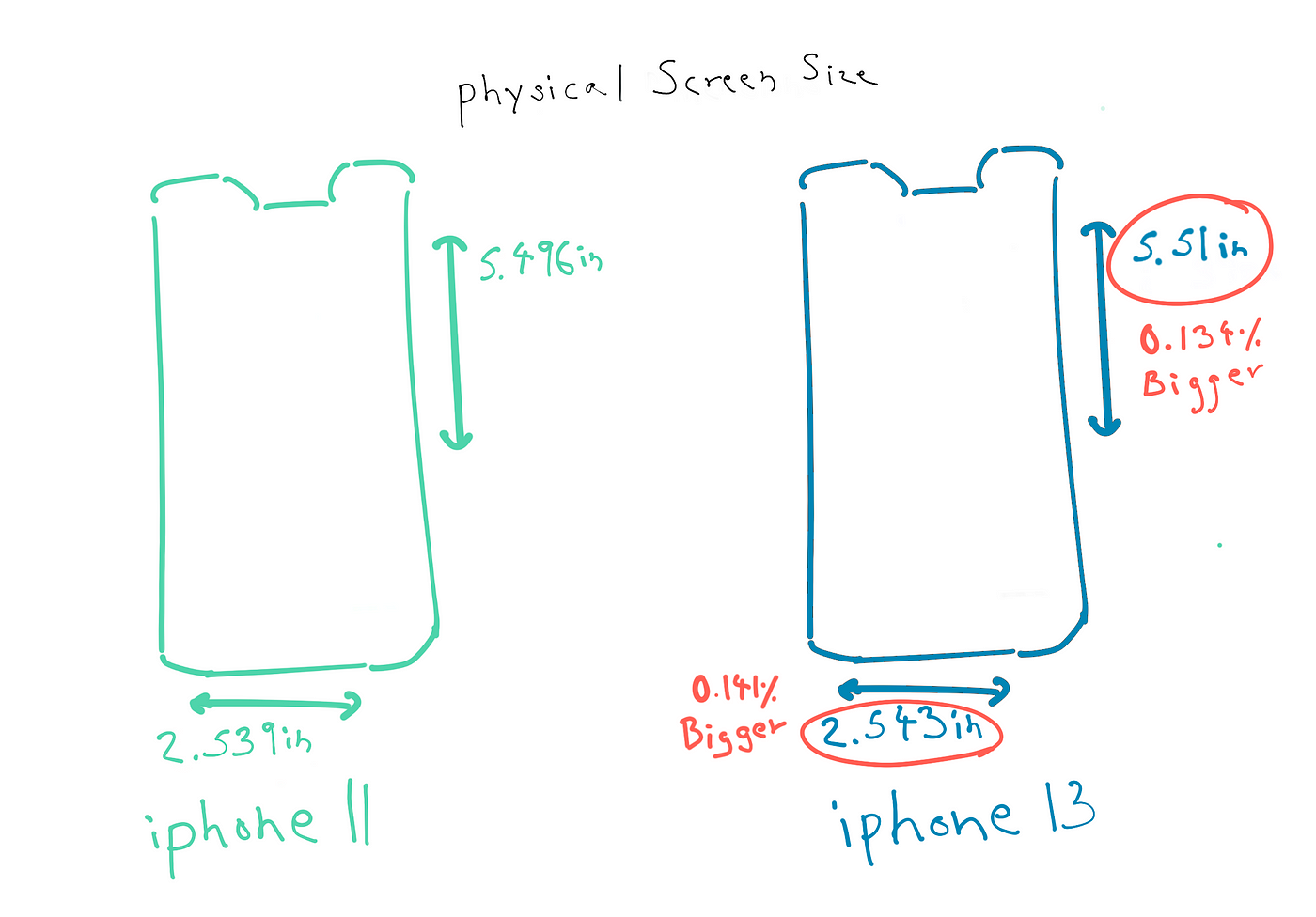
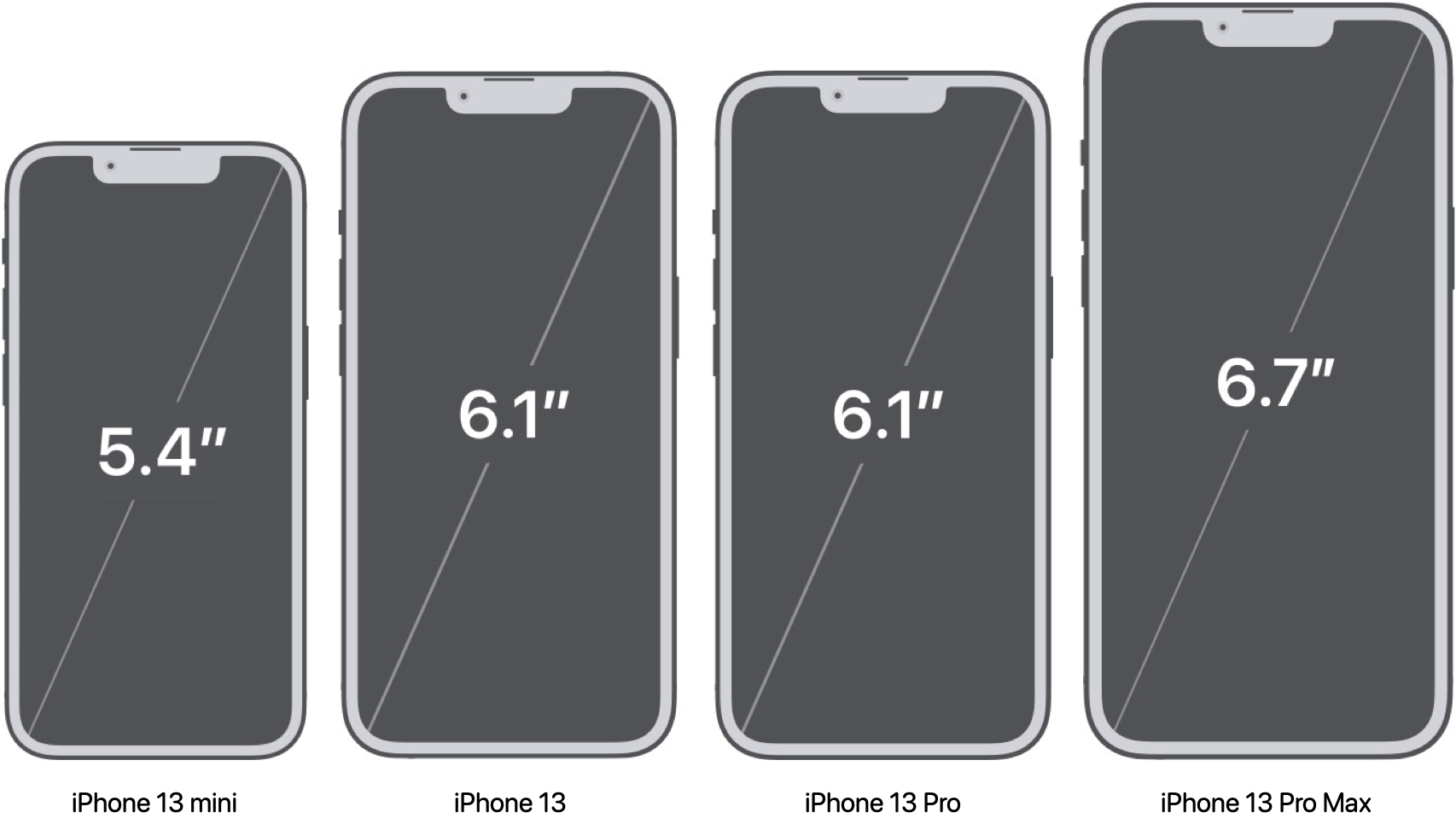
Geoff Hackworth on X: "As expected, the iPhone 13 devices have the same screen sizes and safe areas as the equivalently-named iPhone 12. The notch is narrower and a tiny bit taller,

APPLE IPHONE 13 PRO MAX Screen and Touch Replacement Display Combo BY CELFIXINDIA at Rs 28000 | APPLE IPHONE MOBILE DISPLAY in Bengaluru | ID: 25224692291


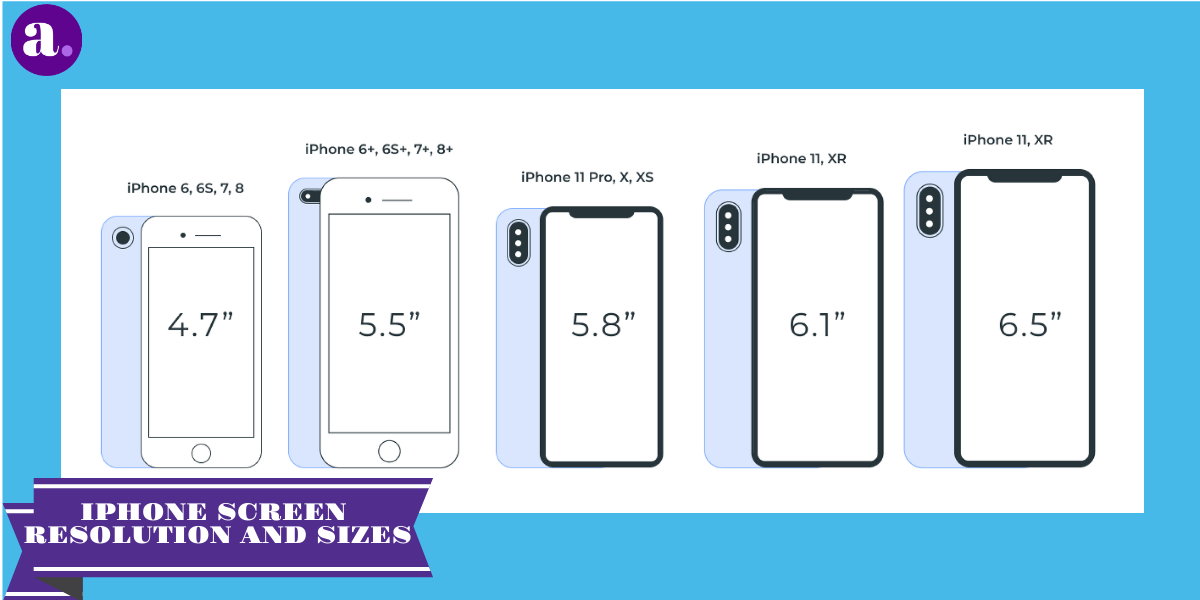
![iPhone 13 to 2G: Evolution of Screen Size and Resolution [Infographic] iPhone 13 to 2G: Evolution of Screen Size and Resolution [Infographic]](https://i0.wp.com/www.geekcosmos.com/wp-content/uploads/2021/09/All-iPhones-iPhone-13-to-2G-screen-size-and-resolution-comparison.png?fit=1200%2C675&ssl=1)