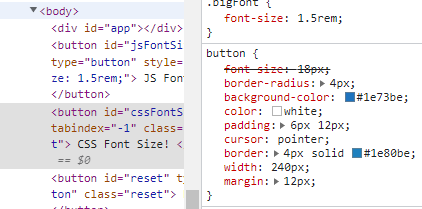
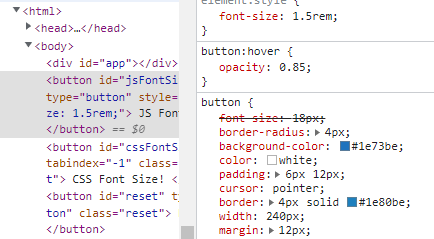
javascript - How to get element font-size inline style when there is more than 1 font-size css - Stack Overflow
No option to change font size in defaultStyleOptions.js · Issue #2306 · microsoft/BotFramework-WebChat · GitHub

Pirple - In JSX, how can we write an inline style that sets the font-size to 12px and the color to red? #react #reactjs #angular #angularjs #vue #vuejs #javascript #js #es5 #es6 #